
Aggiungere funzionalità ad una piattaforma installando dei plugin, è cosa nota, potrebbe -il condizionale è d’obbligo- peggiorare la resa del sito, in termini di performance (uso della memoria, qualità del codice, manutenzione, etc.). Questo vale anche per WordPress; e quando due righe di codice svolgono egregiamente il loro compito, perché installare un plugin?
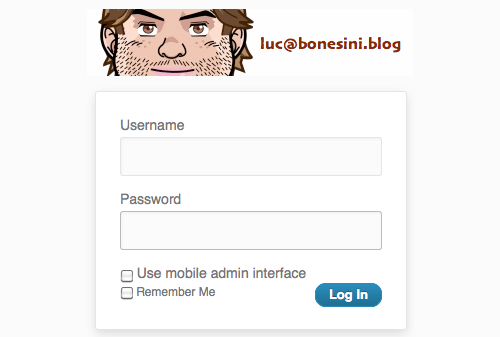
Di seguito un semplice “WordPress Hack” per modificare il logo nella schermata di login. In tre mosse:
- preparate un file .gif, dimensioni 326 x 67 px, con l’immagine che volete mostrare;
- salvate il file nella directory “images” del tema attivo (es: “/wp-content/themes/twentyten/images);
- nel file “functions.php” del vostro tema aggiungete la seguente funzione (potete farlo dall’editor WordPress):
function my_custom_login_logo() {
echo ‘<style type=”text/css”>
h1 a { background-image:url(‘.get_bloginfo(‘template_directory’).’/images/custom-login-logo.gif) !important; }
</style>’;
}add_action(‘login_head’, ‘my_custom_login_logo’);
Importante: “custom-login-logo.gif” deve essere modificato col nome del vostro file (es: “logo-pippo.gif”)
Scopri di più da Luca Bonesini
Abbonati per ricevere gli ultimi articoli inviati alla tua e-mail.
